Tailwind CSS IntelliSense是Tailwind 团队针对 VSCode开发的Tailwind CSS的智能提示插件。Tailwind CSS IntelliSense通过为Visual Studio Code用户提供高级功能(如自动完成,语法突出显示和修饰)来增强Tailwind开发体验。为了扩展到激活您必须和命名tailwind.config.js或tailwind.js在您的工作空间。
本篇文章介绍如何在vscode下安装和配置此插件。
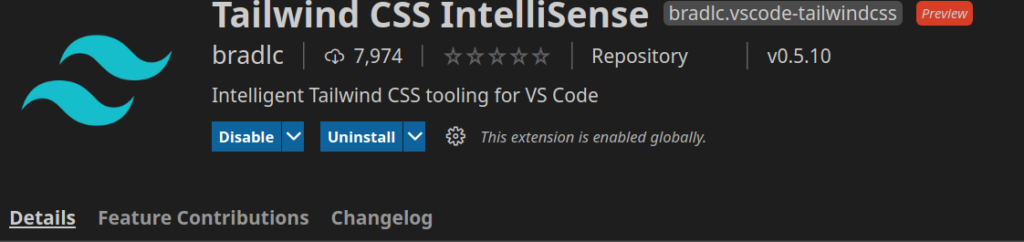
1. 先在vscode的扩展商店找到Tailwind CSS IntelliSense扩展并进行安装。

2.使用npm命令安装tailwindcss包。
npm install tailwindcss3.生成tailwind.config.js配置文件。
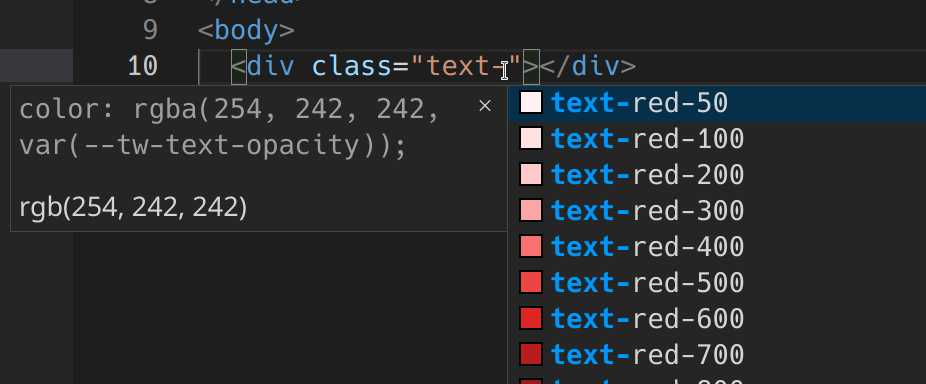
npx tailwindcss init4.重启vscode这时候Tailwind CSS IntelliSense插件就激活了。

ps:推荐在Tailwind CSS IntelliSense的扩展设置中开启Emmet Completions功能,非常的实用。